3D alchemy (with blobs)
Alchemicals
Part of moving towards a more engaging experience on the web means experimenting with newer technologies. And—for all of us at y'all—that means taking advantage of the leaps and bounds of growth in modern browser capabilities that can offer an extra "wow" factor to user interaction. For Front-End Engineer Timothy Merritt, the creation of these "Alchemicals" was rooted in a desire to become more familiar with powerful 3D technologies, while offering a playful example of what's possible for immersive UI/UX.
3D and depth creation
At its core, most 3D technology is really just a fancy magic trick. The way our eyes perceive motion and depth can be easily influenced (motion pictures have been succeeding at it for over a century), but we nonetheless delight at suspending our disbelief and engaging with the illusions. For the digital realm, the same principle applies—there's just a lot more math involved under the hood.
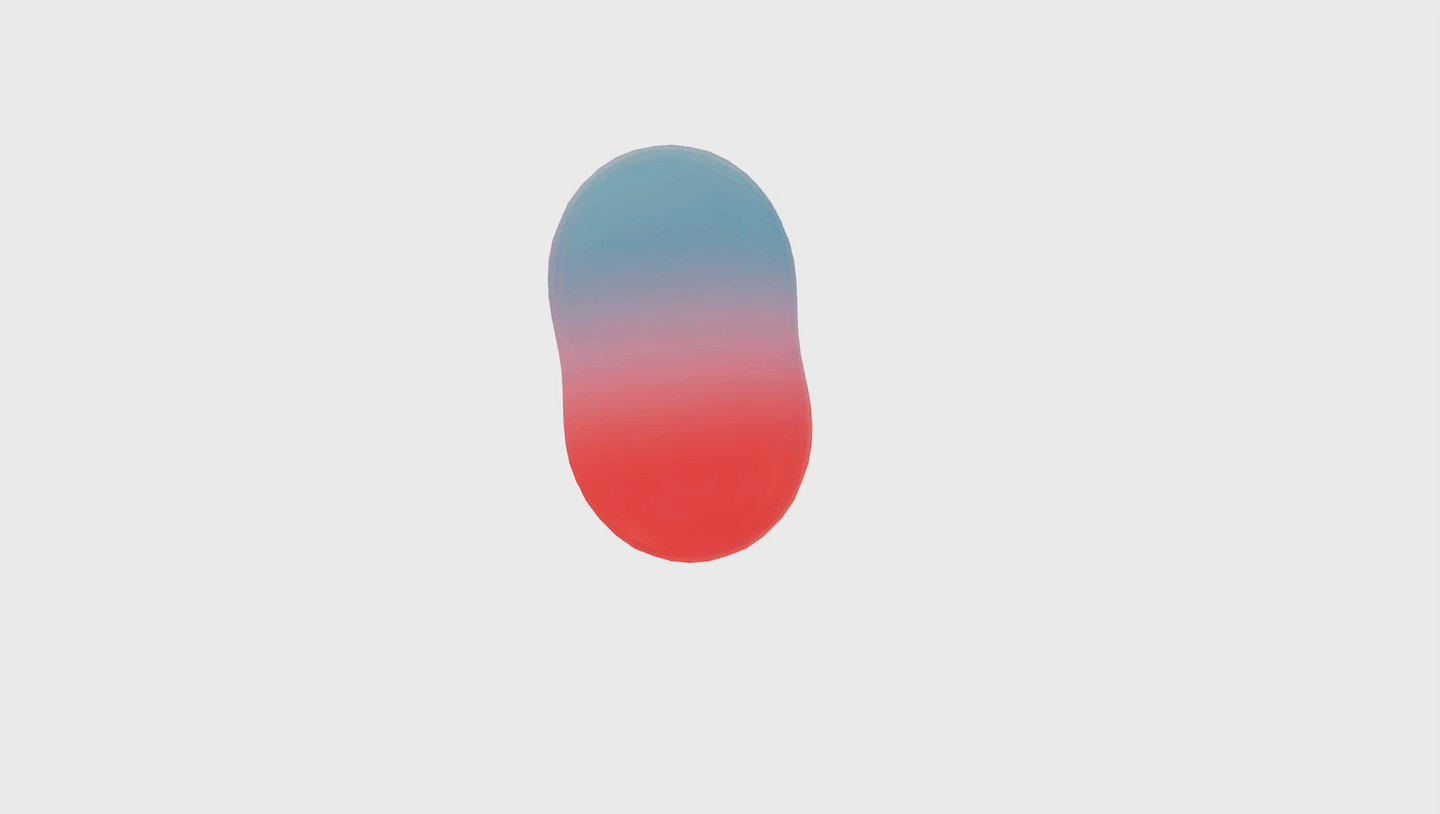
In the case of the Alchemicals, what you're seeing is more traditional two-dimensional "background" text that's given depth in conjunction with 3D elements floating "above" it. The camera view tilts and pans according to where the cursor is located (move the cursor to the right side of the screen and the "camera" pans right, etc), and each of the colorful blob objects can be clicked and dragged around to squish into one another. The goal is to forget the illusion while you're enjoying pushing blobs together and pulling them apart, the way a child does when they play with their toys.

Physics
A basic physics engine is at play here as well, creating both a weak gravitational pull towards the center of the screen for the blobs, as well as a defined collision logic for when they bump into one another. There's two states to this environment:
— If no user interaction (e.g., clicking and dragging) is taking place, the blobs will naturally move according to the rules of the given gravity settings.
— Otherwise the blob will "follow" the cursor when being dragged around. This is what creates the illusion that you're grabbing and moving the blobs in a three-dimensional space with your cursor.
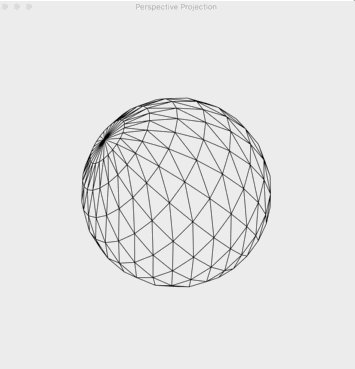
Geometry


Each blob has a three dimensional "geometry"—that is, an underlying wireframe skeleton that tells the browser to show it as a sphere—along with a secondary "gooey" layer atop that geometry, which is what interacts when one or more of the blobs collide. It's the strength (or lack thereof) of that gooey layer that allows for the blobs to appear as though they're melting into one another once they are close enough in proximity.
Additionally, each blob is rendered slightly transparent, with a particular color assigned and various material effects applied to the blob object: chromatic aberrations (slight iridescent refraction), temporal distortion (a "wobbly" effect), and numerous other properties including thickness, roughness, and "metalness".
Knowing which rules to break
While integrating 3D into web interfaces can be deeply engaging, there are also important caveats to consider. Traditional interface elements have had a long history of revision and interaction with broad numbers of users, and conversely, users are accustomed to know how to use buttons, hamburger menus, sliders, etc., when using a website or app. 3D interactions can sometimes fall outside of or clash against that paradigm, and including them in UI/UX workflows often means some sort of trade-off will occur.
3D elements are typically not accessible, or at best are very difficult to make adequately accessible for users who might have visual or motion-related impairments. They also demand a greater degree of energy and processing power from a user's device, and that device's GPU capabilities can dictate (or throttle) how 3D elements will perform.
As a result, in practice, it's best to try and balance any 3D heavy elements with traditional interactive elements to give users an anchor they're familiar with (you wouldn't want a 3D-heavy form, for example), or employ 3D in a way that won't affect a user's experience in using the broader functionality of a web application. These Alchemicals are thus mostly a fun little interactive element that won't impede a user's journey through rest of the given site or app.
Magic Technologies used
The Alchemicals use React Spring for natural physics reactions and React Three (and its subsequent libraries, Drei, Fiber, and Rapier) for 3D rendering within a Vite.js deployment, along with twin.macro for some basic styling.